 Pública
Pública El post que se presenta a continuación contiene la Evaluación Heurística del portal de búsqueda de vuelos y alojamientos, Momondo en su versión de escritorio.
Momondo.es
La elección de este portal se debe a la gran cantidad de elementos que una web de estas características pueden tener, donde puede ser más sencillo encontrar fallos de usabilidad en cualquiera de los 10 principios de la heurística. Además es un tipo de portal con el que personalmente estoy familiarizada, por lo que su evaluación también resultará más sencilla y más completa, al no tener que hacer una gran investigación inicial de su funcionamiento.
Metodología
La evaluación heurística consiste en realizar un análisis, estudio y evaluación de una interfaz por expertos en usabilidad. En este caso se realizará de acuerdo a los 10 principios de la heurística de Jakob Nielsen.
Como primer paso se ha definido un checklist de base que permitirá hacer la evaluación de cada uno de los principios valorando los siguientes puntos:
- Principio heurístico que se evalúa
- ¿Es una buena o una mala práctica?
- Puntuación según subheurísticas
- Puntación de valoración experta
- Puntuación total
- Comentario justificativo
En caso de ser una mala práctica se definen las siguientes subheurísticas:
-
- ¿El problema es frecuente?
- ¿Los usuarios pueden susperarlo con facilidad?
- ¿Es un problema recurrente?
A continuación se adjunta un ejemplo de checklist para la evaluación realizada;
La evaluación se finaliza con la presentación del ranking de hallazgos más graves y propuesta de solución. Para realizar el ranking se ha seguido la siguiente norma:
- Respuesta afirmativa de las subheurísticas se añade +1.
- Valoración experto puntúa de 1 a 3:
- 1 – Falta leve
- 2 – Falta media
- 3- Falta grave
- La valoración final del ranking es la suma de las dos anteriores.
Evaluación heurística
1. – Visibilidad del estado del sistema
1.1. – Navegación guiada
Tipo de práctica: BUENA
Comentario justificativo:
En esta heurística el portal Momondo consigue una buena valoración, pues en todo momento le indica al usuario el que estado está el sistema. Inicialmente al seleccionar una ubicación de origen y otra de destino, el rango de fechas y pulsar en el botón buscar, la interfaz te dirige a una página de resultados donde mantiene en la parte superior los parámetros seleccionados mientras una barra de progreso le indica al usuario que todavía no se han cargado todos los datos esperados.
1.2. – Acceso a ayuda
Tipo de práctica: MALA
¿Es frecuente? No ¿Es insuperable? No ¿Es persistente? Sí
Ranking: 2
Ranking subheurístico: +1
Ranking experto: +1
Comentario justificativo:
Entre las secciones disponibles en el menú principal se encuentra el acceso a ayuda. Cuando el usuario decide acceder por este flujo llega a la página de ayuda, pero una vez allí, el menú principal no refleja el estado del sistema, no hay ningún tipo de resaltado de la sección en la que se encuentra. La única ayuda que se obtiene para resolver este problema son las migas de pan que le indican al usuario que se encuentra realmente en la sección de quienes somos en la subsección de ayuda… pero realmente el usuario no ha realizado esa navegación para llegar allí y el sistema tampoco le recuerda como lo ha realizado.
2. – Adecuación entre sistema y mundo real.
2.1. – Estrellas hoteleras
Tipo de práctica: BUENA
Comentario justificativo:
La web cuenta con varios elementos que ayudan a la comprensión del concepto que representan a través de convenciones que se utilizan en el mundo real.
Algún ejemplo sería en la sección de alojamientos, la representación del nivel de los alojamientos por estrellas, tanto en la card del alojamiento como en la columna de filtros de búsqueda. Esto permite al usuario entender que las estrellas reflejan la calidad del alojamiento que está visualizando.
2.2. – Calificación de opiniones
Tipo de práctica: BUENA
Comentario justificativo:
Otra convención del mundo real llevada a la interfaz sería la calificación con una nota de 0-10 del alojamiento, ofreciendo la valoración de otros usuarios, que el usuario que está interactuando puede interpretar dando que valores bajos supone un mal feedback y valores altos uno bueno.
3.- Libertad de control por parte del usuario.
3.1. – Libertad de búsqueda
Tipo de práctica: BUENA
Comentario justificativo:
El portal permite tener control y libertad al usuario en todo momento sobre las búsquedas que está realizando, ya sea un vuelo, un alojamiento, un coche… Momondo permite al usuario modificar sus búsquedas sin necesidad de volver atrás, sin deshacer sus pasos previos… A través del header con los campos de filtrado principales siempre disponibles y con la barra lateral auxiliar de filtros también disponible, el usuario puede filtrar y buscar a su manera, sin restricciones.
4. – Consistencia y estándares
4.1. – Sección Planes
Tipo de práctica: MALA
¿Es frecuente? No ¿Es insuperable? No ¿Es persistente? Sí
Ranking: 4
Ranking subheurístico: +1
Ranking experto: +3
Comentario justificativo:
En relación a esta heurística Momondo falla en la presentación de su nueva sección Planes. Toda la web tiene una estructura consistente formada por un header con un menú de ítems en línea, mientras la nueva sección rompe este estándar pasando del menú en línea a un menú vertical de hamburguesa.
4.2. – Botones de búsqueda
Tipo de práctica: MALA
¿Es frecuente? Sí ¿Es insuperable? No ¿Es persistente? Sí
Ranking: 3
Ranking subheurístico: +2
Ranking experto: +1
Comentario justificativo:
Otro fallo relativo a esta heurística es el botón de búsqueda, donde podemos observar que a veces es un botón redondo que pone buscar y otras veces es un botón cuadrado con bordes redondeados que tiene una lupa. El hecho de presentar un botón con la misma acción pero visualizaciones diferentes no ayuda al usuario a entender que tienen la misma funcionalidad.
4.3. – Página 404
Tipo de práctica: BUENA
Comentario justificativo:
En relación a la presentación de su página de error 404, Momondo presenta una buena respuesta, ya que aprovecha el contexto temático para realizar una página personalizada que muestra al usuario que la página no se ha podido encontrar, representando un emoticono triste en una representación de un panel analógico de información de los aeropuertos
4.3. – Progress bar
Tipo de práctica: MALA
¿Es frecuente? Sí ¿Es insuperable? No ¿Es persistente? Sí
Ranking: 3
Ranking subheurístico: +2
Ranking experto: +1
Comentario justificativo:
Otro elemento que presenta inconsistencia es la barra de progreso en las búsquedas, dependiendo de la sección de la web, encontramos dos modelos, azul o lila, cuando siendo el mismo elemento con una misma funcionalidad, deberían tener un diseño visual.
5.- Prevención de errores.
5.1. – Listados recomendados
Tipo de práctica: BUENA
Comentario justificativo:
Todos los buscadores de la web contienen inputs con listados de resultados recomendados, esto facilita al usuario que no cometa errores a la hora de seleccionar su destino. Por ejemplo, si buscamos como destino Gijón (que no tiene aeropuerto) el buscador nos recomienda los aeropuertos más cercanos.
5.2. – Limitador de fechas
Tipo de práctica: BUENA
Comentario justificativo:
Al realizar la reserva del vuelo se seleccionan la fecha de salida y la fecha de regreso. La lógica indica que no puedes regresar antes de la fecha de salida, para ello, Momondo ofrece un sistema de limitación de fechas de manera que obliga al usuario a elegir un rango de fechas, empezando primero por la salida y luego por el regreso. Además al mostrar dos meses juntos, facilita al usuario que pueda seleccionar el rango de fechas en el mes equivocado y facilita la selección de fechas desde finales a principio de mes, minimizando así posibles errores.
5.3. – Valores por defecto
Tipo de práctica: BUENA
Comentario justificativo:
Otra buena práctica para la prevención de errores es la sugerencia de valores predeterminados en los buscadores, nada más entrar, al tener los permisos de ubicación activos, los diferentes buscadores ofrecen como ubicación de origen la ubicación actual del usuario.
5.4. – Input fecha de nacimiento
Tipo de práctica: MALA
¿Es frecuente? No ¿Es insuperable? Sí ¿Es persistente? Sí
Ranking: 5
Ranking subheurístico: +2
Ranking experto: +3
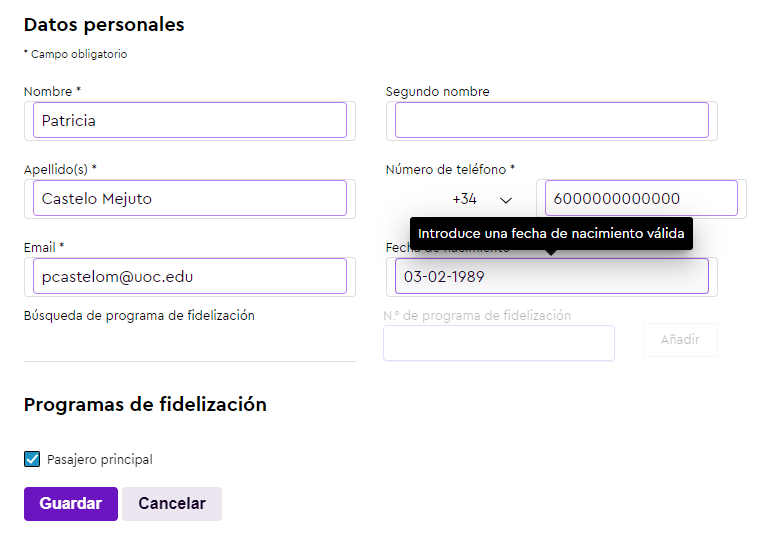
Comentario justificativo:
En la sección de mi cuenta, en la pestaña de preferencias, Momondo permite la configuración de pasajeros. Para ello deben rellenarse una serie de campos entre los que se encuentra la fecha de nacimiento. El input de fecha de nacimiento contiene un placeholder que indica al usuario como escribir la fecha (DD-MM-YYYY), cuando el usuario escribe, la herramienta no formatea el texto introducido según lo indicado en el placeholder, por lo que es un foco de errores al guardar la configuración, ya que además, el formulario no cuenta con validación al momento, lo que ayudaría al usuario a detectar que ha escrito incorrectamente la fecha de nacimiento.
Una vez intenta guardar la configuración salta el error de formato incorrecto de fecha de nacimiento, pero cuando la introduces con el formato correcto (02-03-1989) la herramienta sigue respondiendo con un error que el usuario no puede detectar y por tanto no puede resolver.
6.- Reconocer antes que recordar.
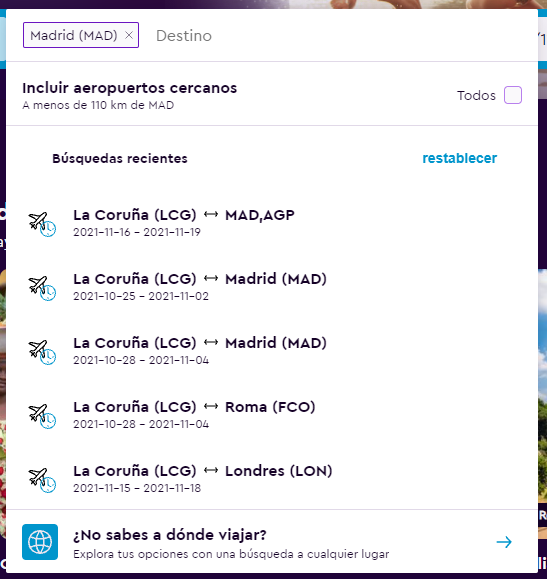
6.1. – Recuperación de búsquedas

Tipo de práctica: BUENA
Comentario justificativo:
El portal ofrece en sus inputs un listado de búsquedas recientes que permiten al usuario recuperar búsquedas, tanto de destino como de fechas, facilitando el reconocimiento frente al recuerdo.
6.2. – Iconos no reconocibles
Tipo de práctica: MALA
¿Es frecuente? Sí ¿Es insuperable? No ¿Es persistente? Sí
Ranking: 3
Ranking subheurístico: +2
Ranking experto: +1
Comentario justificativo:
En la página de resultados de vuelos, la interfaz de Momondo ofrece una serie de iconos para mostrar información relativa a datos secundarios como son equipaje, métodos de pago… Estos iconos no son fácilmente reconocibles por el usuario si no llevan una descripción, si bien es cierto que haciendo hover nos ofrecen un tooltip que contiene información más detallada sobre los iconos y su significado. Una vez intenta guardar la configuración salta el error de formato incorrecto de fecha de nacimiento, pero cuando la introduces con el formato correcto (02-03-1989) la herramienta sigue respondiendo con un error que el usuario no puede detectar y por tanto no puede resolver.
7.- Flexibilidad y eficiencia.
7.1. – Formularios con tabulación.
Tipo de práctica: BUENA
Comentario justificativo:
El portal de búsqueda permite en los formularios donde se introducen datos personales navegar a través del tabulador para poder saltar de input en input sin tener que utilizar el ratón. Este comportamiento es de uso extendido entre los usuarios expertos, acostumbrados a cubrir formularios de forma rápida.
7.2. – Navegación por tabulador
Tipo de práctica: MALA
¿Es frecuente? Sí ¿Es insuperable? Sí ¿Es persistente? Sí
Ranking: 6
Ranking subheurístico: +3
Ranking experto: +3
Comentario justificativo:
En el ejemplo anterior vimos que en ciertas páginas, el portal permite la navegación a través del teclado pulsando la tecla tabulador, en cambio en la portada principal esta funcionalidad desaparece a media página. Inicialmente se comienza la navegación a través del teclado observando los focus de los ítems de menú, pero una vez se rebasa el elemento del buscador el focus desaparece y la navegación se detiene.
Esto supone un hándicap grande para personas con distintas discapacidades, por ejemplo personas con problemas de movilidad que deben depender del acceso al teclado para operar una página y que se benefician de un orden de enfoque lógico y utilizable.
8.- Diseño estético y minimalista.
8.1. – Diseño minimalista.
Tipo de práctica: BUENA
Comentario justificativo:
El portal Momondo obtiene una buena calificación en esta heurística ya que tiene un diseño con buena estética y al mismo tiempo minimalista, muy organizado que permite al usuario entender la información relevante que se presenta.
9.- Ayuda a los usuarios a reconocer y diagnosticar errores y a recuperarse.
9.1. – Tooltips de ayuda.

Tipo de práctica: MALA
¿Es frecuente? No ¿Es insuperable? Sí ¿Es persistente? Sí
Ranking: 5
Ranking subheurístico: +2
Ranking experto: +3
Comentario justificativo:
Recuperando el error del input de fecha de nacimiento, el mensaje de ayuda que se obtiene al validar el formulario no es nada clasificatorio para el usuario, pues indica que la fecha de nacimiento no es válida, pero a ojos del usuario, está cumpliendo todos los parámetros exigidos, por lo que es imposible que diagnostique que error está cometiendo.
Además, estéticamente tampoco ayuda al usuario a detectar rápidamente el problema, pues el input sigue teniendo el mismo estado visualmente, no hay una diferencia entre el estado active y el error. El tooltip del mensaje tampoco es visualmente llamativo ante los ojos del usuario, se parece más a un mensaje informativo que a un aviso de error.
10.- Ayuda y documentación.
10.1. – Preguntas frecuentes.
Tipo de práctica: BUENA
Comentario justificativo:
Momondo cuenta con una sección de preguntas frecuentes, una sección de ayuda reactiva, ya que ayuda a responder preguntas, solucionar problemas de los usuarios para ir convirtiéndose en usuarios expertos.
Ranking de gravedad y mejoras.
1. – Navegación por tabulador .
Ppio. 7. – Flexibilidad y eficiencia
Puntuación: 6 puntos
Justificación y mejora:
La falta de navegación a través del tabulador es una falta grave pues limita la negación a ciertos usuarios con discapacidades que se sirven de esta funcionalidad para navegar a través de las interfaces.
Es una de las normas de la WCAG 2.0, estándar mínimo que debe cumplir cualquier web que quiera tener una buena accesibilidad.
Para mejorar este problema sería suficiente con habilitar esta función en toda la web, mejorar los focus que permiten al usuario seguir la lectura y organizar la información de la web con una estructura lógica para su lectura a través del teclado.
2. – Input fecha de nacimiento.
Ppio. 5. – Prevención de errores
Puntuación: 5 puntos
Justificación y mejora:
Se trata de un error grave ya que bloque la navegación del usuario al llegar a ese punto, el usuario no puede diagnosticar que sucede ni puede solucionar el problema, por lo que es un punto muerto en la navegación.
Al ser un problema funcional 100%, sería suficiente con solucionar la lógica del input para que funcione correctamente y además se formulase el input con un formato amigable, donde el usuario solo tenga que introducir los dígitos y el input lo formatee como DD-MM-YYYY sin necesidad de introducir «-«.
2. – Tooltips de ayuda.
Ppio. 9. – Ayuda a los usuarios a reconocer y diagnosticar errores y a recuperarse.
Puntuación: 5 puntos
Justificación y mejora:
Es un error grave que los tooltips ofrezcan mensajes poco claros e irrelevantes para el usuario que no ofrecen la ayuda que se les supone.
Utilizando mejores mensajes de error tipo «Debes introducir todos los caracteres, tanto dígitos como guiones» llevaría al usuario a cometer menos errores, además si la validación de este input fuese instantánea sería de mayor ayuda que esperar la validación completa del formulario.
3. -Sección Planes.
Ppio.4. – Consistencia y estándares
Puntuación: 4 puntos
Justificación y mejora:
Se trata de un error grave puesto el cambio de layout dentro de una misma interfaz puede hacer que el usuario se desoriente, pensando que ha cambiado de sitio, cuando en realidad sigue navegando en la misma intefaz. Es importante mantener la coherencia de estructura, diseño y funcionalidad a lo largo de la herramienta para que el usuario cree sus propios mapas mentales rápidamente y se convierta en un usuario experimentado.
4. – Botones de búsqueda.
Ppio.4. – Consistencia y estándares
Puntuación: 3 puntos
Justificación y mejora:
Dentro del ranking este tipo de errores tienen menos peso, pues no condicionan al 100% la navegación ni usabilidad de la interfaz pero incumplen normas como la ley de similitud, un elemento con una función concreta debe tener siempre la misma representación, para que el usuario comprenda en todos los contextos cual es su función.
Para mejorar este problema lo ideal seria utilizar el mismo botón de búsqueda en todos los buscadores, añadiendo como mejora el utilizar el botón con icon+texto cuando haya sitio y minimizándolo al icono cuando se necesite más espacio, pues el icono de la lupa es muy reconocible por los usuarios.
4. – Progress bar.
Ppio. 4. – Consistencia y estándares
Puntuación: 3 puntos
Justificación y mejora:
En igual posición encontramos la inconsistencia de las progress bar de búsqueda, este elemento que da visibilidad al estado del sistema se representa en las distintas secciones de la web de formas diferentes, por la misma razón que el punto anterior, un elemento con una funcionalidad concreta debe mantener la estética constante para que los usuarios puedan reconocerlo en todos los contextos.
En este caso con igualar los colores obtendríamos una solución a este error.
4. – Iconos no reconocibles.
Ppio. 6. – Reconocer antes que recordar.
Puntuación: 3 puntos
Justificación y mejora:
Siendo también un error menos importante que los de puestos superiores, la representación de iconos difíciles de reconocer por los usuarios es una mala práctica de usabilidad, pues es información que el usuario se está perdiendo. La utilización de iconos de forma asilada (sin texto) deben de tener una clara aceptación a nivel social, que estén tan interiorizados que den lugar a confusión.
En el caso de Momondo la mejora vendría por introducir la información de las maletas y modos de pago con iconos+texto que ayude a comprender que estamos viendo. (Si bien es cierto que podemos verlo en un tooltip, este en versiones táctiles no es visible, por lo que no es una buena solución).
5. – Acceso a ayuda.
Ppio. 1. – Visibilidad del estado del sistema.
Puntuación: 2 puntos
Justificación y mejora:
Se trata del error menor, ya que es fácilmente superarlo durante la navegación pero supone una incongruencia de arquitectura, pues «Ayuda» es una sección que se encuentra en origen dentro de «Quienes somos», con acceso desde el footer, en cambio «Ayuda» tiene una acceso directo desde el menú (aunque en un segundo nivel). Si ayuda es tan relevante como para aparecer en el menú principal no debe ser parte de una sección del footer. Además una vez en la sección el menú no refleja el estado en el que se encuentra, pues no se marca con focus el ítem «Más», que es por donde llegó el usuario, aunque sí tiene unas migas de pan que le indican que se encuentra en «Quienes somos».
Resumiendo, este error se mejoraría con una mejor organización de las secciones, dando prioridad en el menú principal a secciones más visitadas o de información más relevante y dejando las secciones menos relevantes en el footer.
Referencias y bibliografía.
Burriel, D. T. (2016, 16 agosto). Plantilla para hacer análisis heurísticos de usabilidad. Torresburriel Estudio. Recuperado 21 de octubre de 2021, de https://www.torresburriel.com/weblog/2008/11/28/plantilla-para-hacer-analisis-heuristicos-de-usabilidad/
Busquets, C. (2020, 25 agosto). 10 reglas heurísticas de Nielsen y cómo aplicarlas. uiFromMars. Recuperado 21 de octubre de 2021, de https://www.uifrommars.com/10-reglas-heuristicas-como-aplicarlas/
Harley, A. (2018, 3 junio). Visibility of System Status. Nielsen Norman Group. Recuperado 21 de octubre de 2021, de https://www.nngroup.com/articles/visibility-system-status/
Joyce, A. (2020, 13 diciembre). Help and Documentation: The 10th Usability Heuristic. Nielsen Norman Group. Recuperado 22 de octubre de 2021, de https://www.nngroup.com/articles/help-and-documentation/
Kaley, A. (2018a, julio 1). Maintain Consistency and Adhere to Standards (Usability Heuristic #4). Nielsen Norman Group. Recuperado 21 de octubre de 2021, de https://www.nngroup.com/articles/consistency-and-standards/
Kaley, A. (2018b, julio 1). Match Between System and Real World: 2nd Usability Heuristic Explained. Nielsen Norman Group. Recuperado 21 de octubre de 2021, de https://www.nngroup.com/articles/match-system-real-world/
Laubheimer, P. (2015, 23 agosto). Preventing User Errors: Avoiding Unconscious Slips. Nielsen Norman Group. Recuperado 21 de octubre de 2021, de https://www.nngroup.com/articles/slips/
Laubheimer, P. (2020, 22 octubre). Flexibility and Efficiency of Use: The 7th Usability Heuristic Explained. Nielsen Norman Group. Recuperado 22 de octubre de 2021, de https://www.nngroup.com/articles/flexibility-efficiency-heuristic/
Modroño, T. (2019a, marzo 12). Metodologías de UX: Evaluación Heurística (PARTE I). Medium. Recuperado 20 de octubre de 2021, de https://blog.interactius.com/metodolog%C3%ADas-de-ux-evaluaci%C3%B3n-heur%C3%ADstica-parte-i-b5d02b566987
Modroño, T. (2019b, marzo 20). Metodologías de UX: Evaluación Heurística (PARTE II). Medium. Recuperado 20 de octubre de 2021, de https://blog.interactius.com/metodolog%C3%ADas-de-ux-evaluaci%C3%B3n-heur%C3%ADstica-parte-ii-8fbf97e1e5b8
Montero, H. Y. (2003, 30 marzo). Guía de Evaluación Heurística de Sitios Web. No solo usabilidad. Recuperado 21 de octubre de 2021, de http://www.nosolousabilidad.com/articulos/heuristica.htm
Nielsen, J. (2020, 15 octubre). 10 Usability Heuristics for User Interface Design. Nielsen Norman Group. Recuperado 21 de octubre de 2021, de https://www.nngroup.com/articles/ten-usability-heuristics/
Raluca Budiu, R. (2004, 6 julio). Memory Recognition and Recall in User Interfaces. Nielsen Norman Group. Recuperado 21 de octubre de 2021, de https://www.nngroup.com/articles/recognition-and-recall/
Rosala, M. (2020, 20 noviembre). User Control and Freedom (Usability Heuristic #3). Nielsen Norman Group. Recuperado 21 de octubre de 2021, de https://www.nngroup.com/articles/user-control-and-freedom/
UOC. (s. f.). Cuaderno de evaluación de la usabilidad | 4.4. Análisis de resultados. Cuaderno de evaluación de la usabilidad. Recuperado 20 de octubre de 2021, de http://quadern-usabilitat.recursos.uoc.edu/es/4-4-analisis-de-resultados/

 Este es un espacio de trabajo personal de un/a estudiante de la Universitat Oberta de Catalunya. Cualquier contenido publicado en este espacio es responsabilidad de su autor/a.
Este es un espacio de trabajo personal de un/a estudiante de la Universitat Oberta de Catalunya. Cualquier contenido publicado en este espacio es responsabilidad de su autor/a.